蜗牛789目前使用的是大前端DUX主题,蜗牛个人非常喜欢这个主题。主题简洁明了、布局合理、后台管理功能强大。唯一缺点是价格太贵,1个域名注册人就需要799元,所以蜗牛只能从网上找来免费版本使用,要是实惠点蜗牛肯定选择支持正版。如果你也想使用前端DUX主题,可以查看此文章:大前端WordPress主题DUX最新免费免授权版下载及导航图标设置教程。还是那句话,经济允许,请选择购买正版!!!
这里天细心的网友会发现,蜗牛对主题做了一些小改动,同时也发文章记录了改动方式。比较明显的改动是在首页添加广告推荐版块,如果你也想为自己主题添加想蜗牛789一样的广告推荐版块,可以查看此文章:通过简单代码为WordPress首页添加广告推荐版块。
大前端的DUX主题虽然非常受欢迎,但是多多少少还是存在一点小问题,毕竟没有任何一样东西能完美到满足任何人的需求。例如DUX主题默认首页文章边框鼠标移动到文章上是没有焦点边框的,如果鼠标移动到文章上能有个焦点边框,是不是会更美观?下面蜗牛为大家分享一个为首页文章增加边框颜色的方法,只需要修改主题的main.css文件即可。
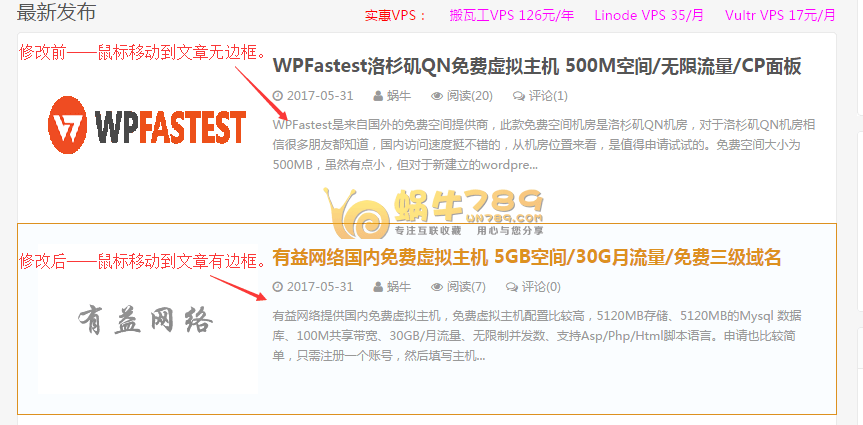
一、修改前后效果对比:
什么效果,看对比图片吧。如果觉得图片不过瘾,没有真实体验感,请访问蜗牛789首页自行体验。

二、修改方法介绍:
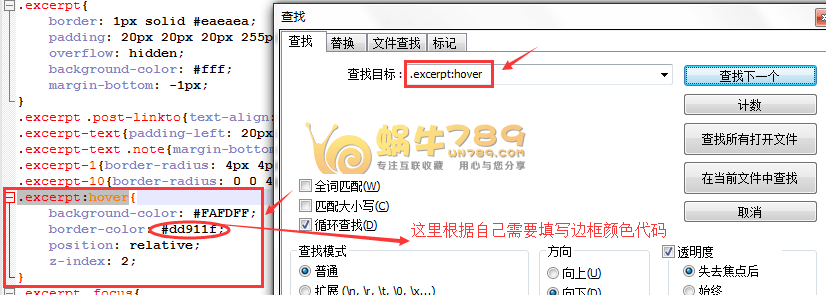
如果你也想为自己的DUX主题首页文章增加边框颜色的话,只需要修改主题的main.css文件即可。首先我们要到主题的css文件夹找到“main.css”下载到本地。然后打开main.css并通过搜索“.excerpt:hover”找到修改的位置,再将“.excerpt:hover”后面的代码修改为下面代码。
.excerpt:hover{
background-color: #FAFDFF;
border-color: #dd911f;
position: relative;
z-index: 2;
}

最后把修改好的main.css文件上传到服务器,如果开启CDN加速的需先刷新缓存,才能看到修改后的效果。
DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。100%服务器下载版本,绿色无毒。

 蜗牛789
蜗牛789












你好博主
感谢分享