一、修改前后效果对比:
什么效果,看对比图片吧。如果觉得图片不过瘾,没有真实体验感,请访问蜗牛789首页自行体验。
二、修改方法介绍:
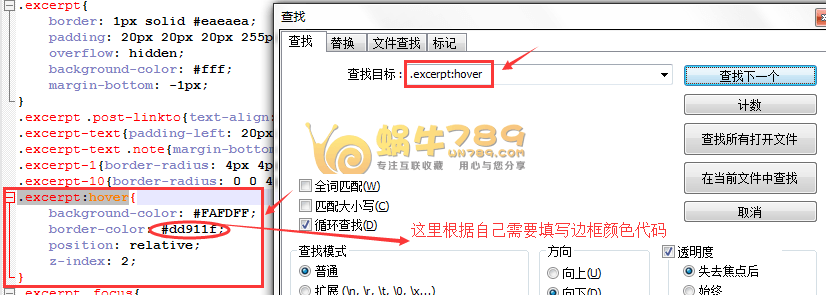
如果你也想为自己的DUX主题首页文章增加边框颜色的话,只需要修改主题的main.css文件即可。首先我们要到主题的css文件夹找到“main.css”下载到本地。然后打开main.css并通过搜索“.excerpt:hover”找到修改的位置,再将“.excerpt:hover”后面的代码修改为下面代码。.excerpt:hover{
background-color: #FAFDFF;
border-color: #dd911f;
position: relative;
z-index: 2;
}
 最后把修改好的main.css文件上传到服务器,如果开启CDN加速的需先刷新缓存,才能看到修改后的效果。
最后把修改好的main.css文件上传到服务器,如果开启CDN加速的需先刷新缓存,才能看到修改后的效果。
DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。100%服务器下载版本,绿色无毒。
赞(0)


