一、修改前后效果对比:
先不说其他的,直接上修改前后的对比图片,至于好不好,看效果再说。觉得好再选择往下面继续看。二、美化标题方法介绍:
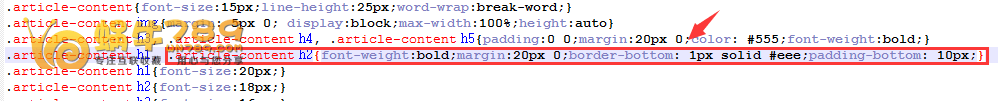
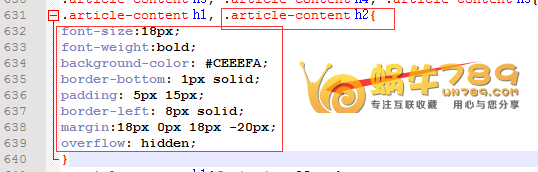
1、第一步首先介绍下如何修改。方法很简单,我们只需修改主题的CSS文件就能实现。只需要把下面代码放到主题CSS样式文件就可以了。如果不知道,最简单直接的方法是修改main.css文件里面的h标签代码即可。.article-content h2{
font-size:18px;
font-weight:bold;
background-color: #ffffff;
border-bottom: 1px solid;
padding: 5px 15px;
border-left: 8px solid;
margin:18px 0px 18px -20px;
overflow: hidden;
}
2、第二部实战修改操作。找到主题的main.css文件,在通过搜索“.article-content h2{”或直接找到此代码位置。
 把上图红框位置的代码改为修改样式代码。
把上图红框位置的代码改为修改样式代码。
 注意:蜗牛这里选择美化的是一级标题和二级标题,如果你要美化三级、四级、五级标题,那么你要修改“.article-content h3, .article-content h4, .article-content h5”后面的代码。
3、第三步刷新CDN加速缓存。如果你的站点使用了CDN加速,请先刷新缓存,否则你看不到修改效果。
注意:蜗牛这里选择美化的是一级标题和二级标题,如果你要美化三级、四级、五级标题,那么你要修改“.article-content h3, .article-content h4, .article-content h5”后面的代码。
3、第三步刷新CDN加速缓存。如果你的站点使用了CDN加速,请先刷新缓存,否则你看不到修改效果。
三、美化标题操作小结:
美化方法很简单,只需要修改main.css文件里面的h标签代码即可。标题文字的背景颜色,可以自行修改代码“background-color: #ffffff;”后的“#ffffff;”颜色代码即可。不知道颜色代码请自行到百度查出。此方法修改不会对网站访问速度、搜索引擎抓取造成任何影响。DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。100%服务器下载版本,绿色无毒。
赞(0)




